Метод 1. Используем Фрагменты кодов.
1. Создать фрагмент ролика "роза"
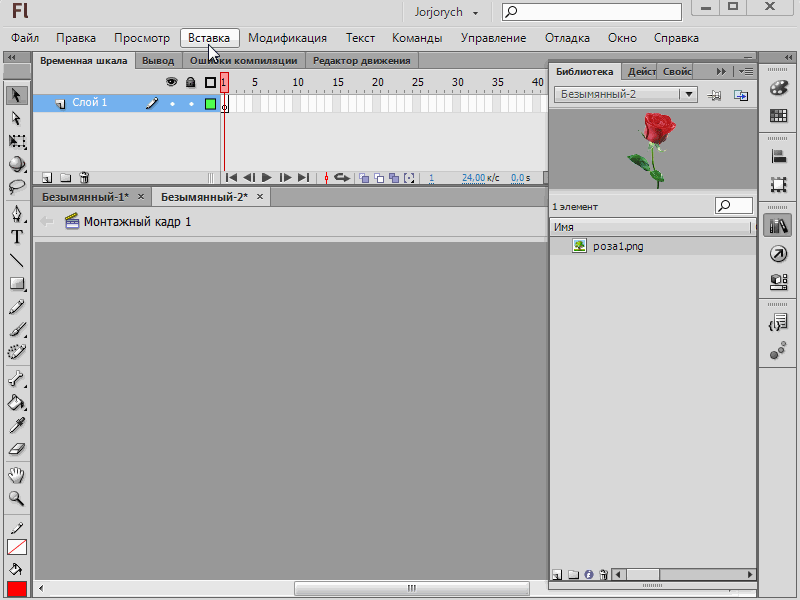
2. Импортировать изображение (розу), выравнивать по центру
3. Дать имя в "Свойства" (в примере - роза)
4. Открыть панель "Фрагменты кодов", папку "Анимация", выбрать "Непрерывное вращение" - сделать двойной клик - согласитесь с предложением программы. Появится новый слой со скриптом. Читайте разъяснения над скриптом. А в библиотеке появился "Символ1".
5. Переместить ролик "Символ1" на монтажный кадр, тестировать. Точка вращения находится в центре экземпляра. Для перемещения точки нужно войти в редактирование ролика: двойной клик на "Символ1" в библиотеке) и переместить как необходимо. Так же можно менять скорость и направление вращения.
Метод 2. Использовать анимацию движения. Это встроенный в программе автоматизированный алгоритм для различной анимации. Рассмотрим тут только вращение. Получим то же, что и программно, только без использования скрипта.
1. Создать фрагмент ролика. Имя можно оставить предложенное. Загружаем изображение, выравниваем по центру.
2. Стали на первый кадр, кликаем правой кнопкой, выбираем "Создать анимацию движения". Соглашаемся на создание ролика. На шкале создаётся линейка, курсор на последнем кадре (24-м - количество кадров в секунду для флешки заданное в начале).
3. Открываем панельку "Преобразование" и задаём угол поворота = 359 (или минус 359 - вращение будет против часовой. Хотя это лишнее, узнаете ниже). Если панели "Преобразование" нету, откройте из меню "Окно".
4. Ролик "Символ1" перемещаем на монтажный кадр, тестируем.
5. Скорость вращения изменяется путём увеличения или уменьшения анимированного участка.
6. Для установки центра вращения заходим в редактирование символа 1 и инструментом "Преобразование" помещаем как нам необходимо.
Очень важно: можно сохранить созданную анимацию как шаблон и использовать в последующих работах! Делается так:
1. Повторите первые три пункта, то есть создать ролик, используя любое изображение и задать ему анимацию вращения. Получаем вращение вокруг его геометрического центра. Не изменяя, пока, ничего больше открываем панельку "Наборы настроек движения" (если нету - находим в "Окно").
2. Нажимаем иконочку внизу "Сохранить заданные настройки выделенной области" (ролик выделен). Даём название и сохраняем. Этот набор и созданные впоследствии сохранятся в папке программы.
 |  |  |
А как использовать шаблоны? Очень просто!
1. Создаём ролик и импортируем в него цветочный круг (Копируйте его прямо из таблицы выше: правой кнопкой - копировать, идём в АФ и правый клик - вставить).
2. Открываем панельку с наборами настроек движения, выбираем наш шаблон и применяем. Уменьшаем скорость вращения до ... Всё!
3. Теперь переносим ролик с анимацией на монтажный кадр. Тестируем. Крутится-вертится!
4. Обратное вращение экземпляра получаем копируя имеющийся и вставляя копию тут же. Идём в меню "Модификация" > Преобразовать и отражаем по горизонтали
Можно достичь разнообразных сценариев, вернёмся в будущем к теме. Кроме вращения можно создавать довольно разнообразные анимации. Посмотрите наборы анимации движения, имеющиеся в программе. Экспериментируйте с ними, опробуйте на Ваших роликах.
Серия сообщений "МАСТЕРСКАЯ ФЛЕШ AS3.":
Часть 1 - Мастерская флеш открыта! Добро пожаловать!
Часть 2 - Часы цифровые. Урок 1.
Часть 3 - Часы цифровые. Анимация секундного таймера. Урок 2.
Часть 4 - Вращение во флеш.



Комментариев нет:
Отправить комментарий