Ссылкой на урок поделилась Верочка BAT.
Сделать такой эффект достаточно просто.
Для этого создаём папку для нашего проекта и называем её, например "Gallery".
В эту папку поместите картинки, которые хотите разместить в галереи. Картинки должны быть приблизительно одинакового размера по ширине, высоте и расположению. Картинки также должны быть размером примерно 300 x 400 пикселей.
Картинок может быть сколько угодно.
Я взяла 4 картинки.
Теперь, внутри папки "Gallery" создайте папку непосредственно для флеш галереи. Назовите её например "gall" В эту папку мы должны поместить библиотеку greensock для AS3, которая потребуется для создания эффекта.
Если у вас этой библиотеки нет, то можете скачать её по ссылке.
greensock-as3.zip
Архив с библиотекой скачайте в папку проекта "Gallery". Распечатайте его. В распечатанной папке "greensock-as3" нас интересует папка "com". Поэтому откройте папку "greensock-as3" и скопируйте в ней папку "com". Скопированную папку "com" вставьте в папку флеш галереи "gall", которая у вас также создана в папке "Gallery".
Далее открываем программу Adobe Flash CS6 и создаём новый ActionScript 3.0 с параметрами как на картинке

Новый открывшейся ActionScript 3.0 сохраняем под именем gall 1 в папку с флеш галереей "gall", где теперь также находится папка "com".
Файл - Сохранить как.
Далее, не забывайте периодически сохранять изменения внесенные в ходе работы в файл gall 1.
Файл - Сохранить
После всех этих приготовлений начнём создание флеш галереи.
Загружаем в Библиотеку подготовленные ранее картинки для галереи.
Файл - Импорт - Импортировать в библиотеку
Открываем вкладку "Библиотека" и видим там загруженные картинки.

Переименуйте на Временной шкале "Слой 1" в "photo". Выше слоя "photo" создайте слой "script".

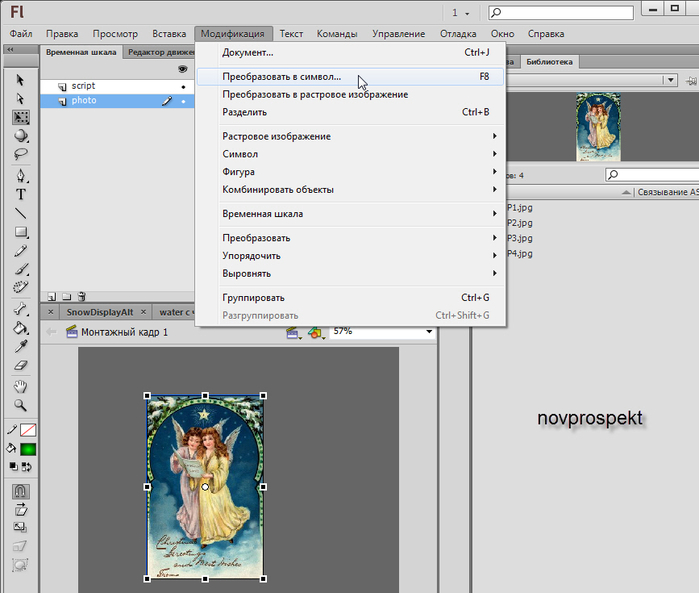
Выделите слой "photo" и из Библиотеки на Рабочий стол (Монтажный кадр 1) по очереди перетаскивайте загруженные картинки. Выделив размещенную на Рабочем поле картинку, конвертируйте каждую в фрагмент ролика с точкой регистрации в левом верхнем углу.
Модификация - Преобразовать в символ


Фрагментам роликов давайте имена Photo1, Photo2, Photo3, Photo4 и так далее...
Картинки, конвертированные в Фрагменты роликов, расположите в стопку так, чтобы верхняя картинка была смещена немного относительно находящихся в низу.
Вот так теперь должен выглядеть Рабочий стол (Монтажный кадр 1) и Библиотека

Далее, берём инструмент "Стрелка" и обводим им из верхнего левого угла в правый нижний угол всю стопку с картинками, тем самым выделив все Фрагменты роликов.

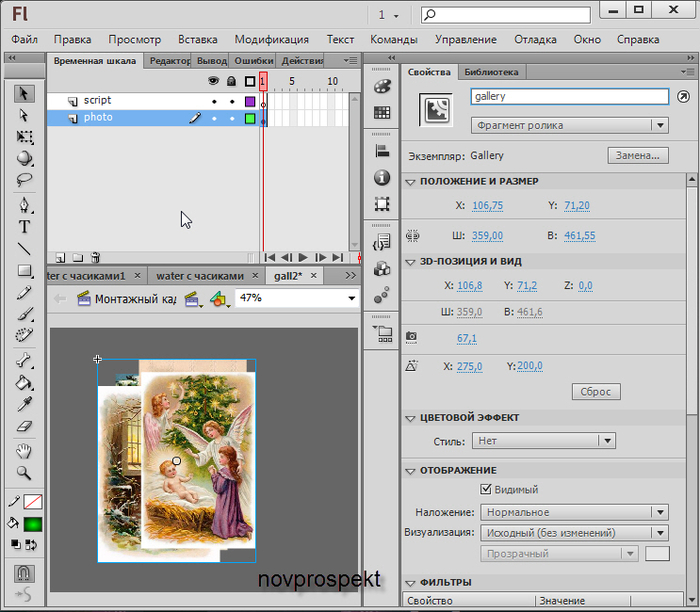
Сделанное выделение конвертируйте в Фрагмент ролика с точкой регистрации в левом верхнем углу и параметрами как на скрине

Не снимая выделения с вновь созданного Фрагмента ролика Gallery, в панели "Свойства" даём ему имя
gallery

Перейдём на слой "script" и откроем вкладку "Действия". В блокнот вставляем следующий скрипт
code:
import com.greensock.*; import com.greensock.easing.*; var timer:Timer = new Timer(4000); timer.addEventListener(TimerEvent.TIMER,showNext); timer.start(); var frontPhoto:MovieClip; function showNext(e:TimerEvent):void{ frontPhoto = MovieClip(gallery.getChildAt(gallery.numChildren-1)); TweenLite.to(frontPhoto, .8,{x:600,y:-200,rotation:25,ease:Quart.easeIn,onComplete:moveBack}); } function moveBack():void{ gallery.setChildIndex(frontPhoto,0) TweenLite.to(frontPhoto, 1,{x:Math.random()*80 -40 , y:Math.random()*40 -20 ,rotation:0}); }

Тестируем ролик
Ctrl+Enter
Если всё устраивает, то экспортируем ролик в флеш файл
Файл - Экспорт - Экспортировать ролик.
Серия сообщений "Уроки Flash":уроки в разных флешпрограммах, авторские уроки flashЧасть 1 - Делаем элементарные часики.Начинаем учиться созданию flash.
Часть 2 - Как правильно записать код флешки или видео в рамочку для кодов.
...
Часть 36 - Урок "Самопишущийся текст" от BAT
Часть 37 - Снегопад с блёстками. Урок для Adobe Flash.
Часть 38 - Флеш эффект движения картинок. Флеш галерея «Photo Stack Gallery».
Часть 39 - Снежок «funkSnow». Урок для Adobe Flash CS6.
Часть 40 - Дополнение к уроку Снежок «funkSnow».
...
Часть 48 - Анимация частей картинки с помощью маски.Урок для Adobe Flash.
Часть 49 - Использование панели «Редактор движения» в Adobe Flash CS6.
Часть 50 - Анимация формы во Flash(морфинг).
Серия сообщений "Рождество":
Часть 1 - Символы Православия. Клипарт PNG.
Часть 2 - Кластеры "Рождественское тепло".
...
Часть 18 - Плеер кнопка из анимашки. Урок для Sothink SWF Quicker.
Часть 19 - С Рождеством!
Часть 20 - Флеш эффект движения картинок. Флеш галерея «Photo Stack Gallery».
Часть 21 - Надписи и шрифты «С Новым Годом и Рождеством».
Часть 22 - Коллажи с анимацией "С Рождеством!".
Часть 23 - Маски для Photoshop и Corel «Christmas masks».
Серия сообщений "музыкальные флеш открытки":
Часть 1 - Музыкальная флеш открытка к 23 февраля.
Часть 2 - Памяти Эдуарда Хиля.
...
Часть 8 - This Is Halloween. Музыкальная открытка.
Часть 9 - С Днём автомобилиста. Музыкальная флеш открытка.
Часть 10 - Флеш эффект движения картинок. Флеш галерея «Photo Stack Gallery».
Часть 11 - Загружаем музыку в Adobe Flash c помощью библиотеки классов.
Часть 12 - Флеш Радио «Новогоднее».
Часть 13 - С праздником 8 марта!
Серия сообщений "Флешки Новогодние":
Часть 1 - Флешинформер "До Нового Года осталось..."
Часть 2 - Создаем флешки в программе Aleo Flash Intro Banner Maker.Часть первая.
...
Часть 17 - Плеер с календариком, часиками и приветствием «Снег с блёстками»
Часть 18 - Календарики в зимнем дизайне.
Часть 19 - Флеш эффект движения картинок. Флеш галерея «Photo Stack Gallery».
Часть 20 - Снежок «funkSnow». Урок для Adobe Flash CS6.
Часть 21 - Дополнение к уроку Снежок «funkSnow».
...
Часть 25 - Флеш поздравления с Новым Годом.
Часть 26 - Флеш открытка «2015».
Часть 27 - С Новым Годом!
Комментариев нет:
Отправить комментарий