В фотошопе есть интересный способ создать эффектную анимацию смены двух картинок. Если воспользоваться функцией создания промежуточных кадров (tween), получится красивая анимацияпоявления другой картинки.

Создается анимация такой картинки очень просто. Для этого нужно подготовить две подходящие картинки. Но вначале сделаем или откроем готовый фон , чтобы при анимации не было прозрачных пикселей.
1-Файл-открыть.
Если будете делать анимацию со своими картинками, нужно сделать все картинки одного размера. Делаем так: открыли картинку и идем "изображение-размер изображения". В открывшемся окне поставить нужные размеры ширины и высоты. И так для каждой картинки.

(Кликните по изображению и картинка откроется в полном размере и ее можно будет сохранить на свой компьютер.)
Окно слоев пока с одним слоем.

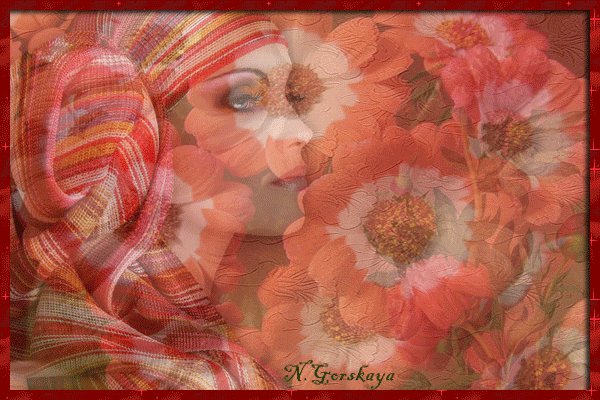
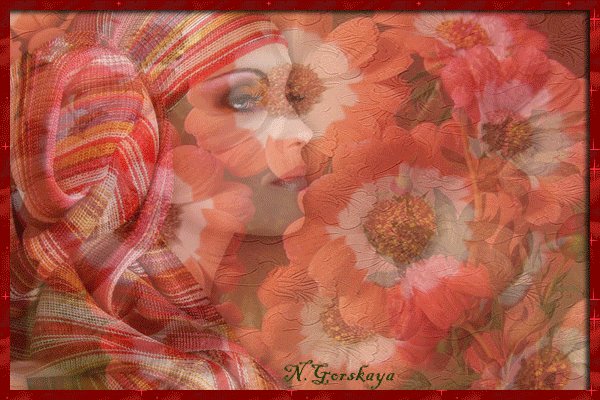
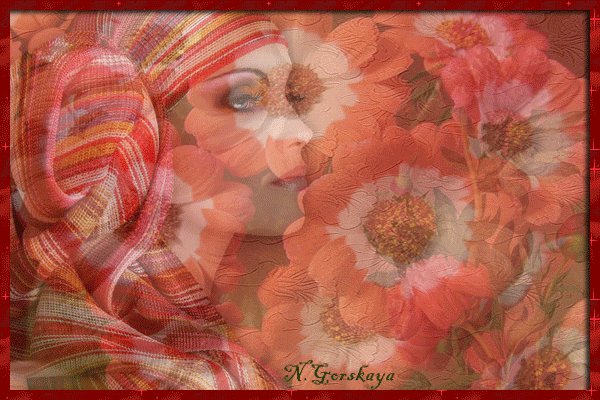
2- Открыть картинку с изображением девушки.

3- В окне слоев разблокировать слой "фон".(Кликнуть по слою два раза левой кнопкой мыши и, в появившемся окошке-OK)

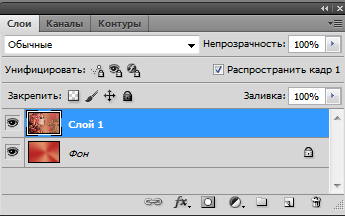
4- Инструментом "перемещение"
В окне слоев уже будет два слоя.

Карти
нка у нас теперь такая.

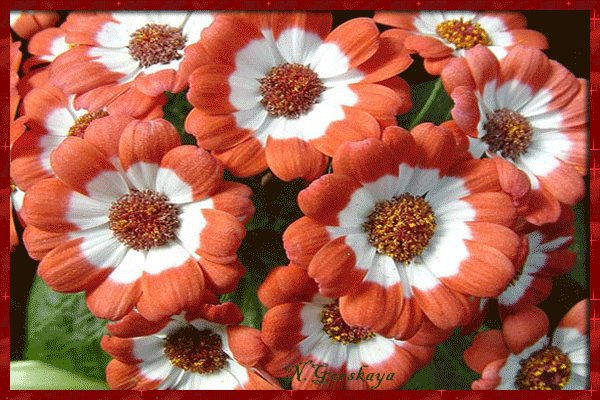
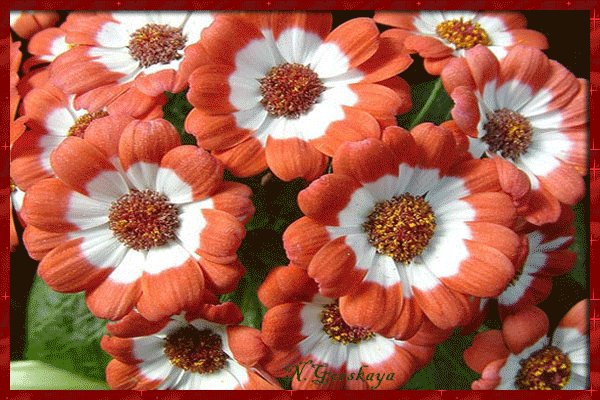
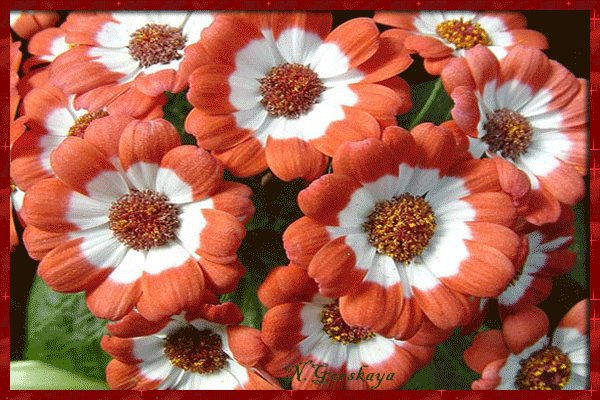
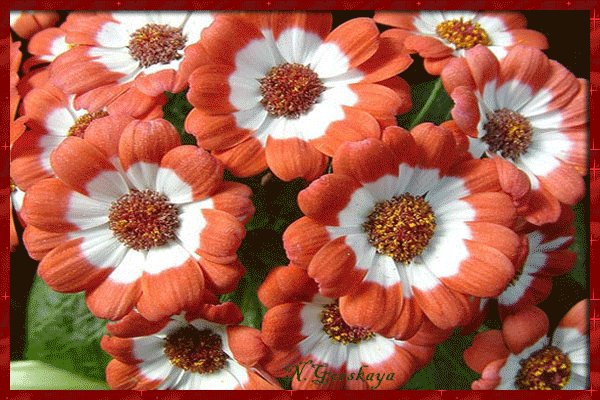
5-Открыть файл с цветами.

6- Разблокировать слой в окне слоев и инструментом "перемещение" перетащить изображение с цветами на изображение с девушкой. Изображение девушки окажется под картинкой с цветами.
Перед тем, как будет создана анимация картинки, сделаем обводку. Для этого нужен новый слой.
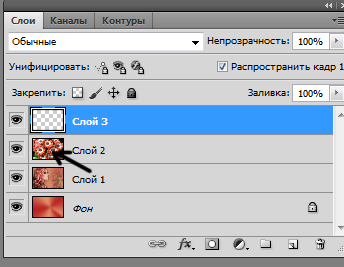
7-Слой- новый-слой.

Чтобы сделать обводку, нужно выделить всю картинку.
8-В окне слоев кликнуть по миниатюре слоя с цветами, одновременно на клавиатуре нажав Ctrl.

По периметру картинки появится выделение

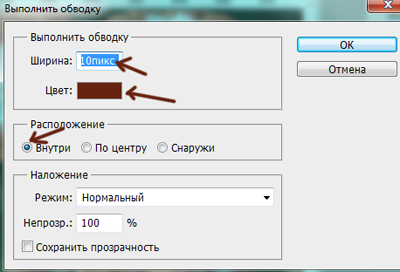
9-Редактирование-выполнить обводку. В появившемся окне поставить размер ширины обводки, выбрать цвет,(можно любой) , выбрать расположение обводки " внутри" .

Теперь уже выделение не нужно, его надо снять.
10-Выделение-отменить.

11-Откроем узор для обводки.

12-Редактирование-определить узор. В появившемся окошке "OK". Картинку с узором можно закрыть.
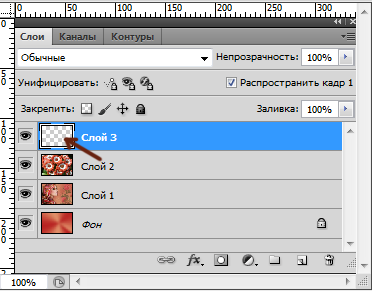
13- В окне слоев кликнуть по миниатюре слоя с обводкой, одновременно нажав Ctrl.

на картинке появится выделение вокруг обводки.

14- Редактирование-выполнить заливку.
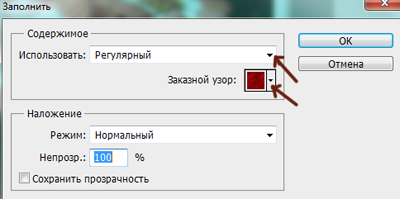
15- В появившемся окошке выбрать "регулярный" и затем выбрать свой узор.

Добавим обводке тень.
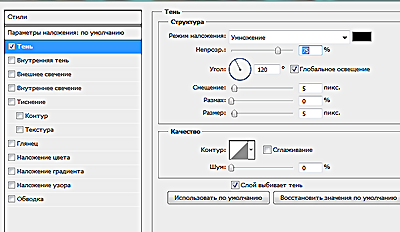
16- Слой- стиль слоя- тень. Параметры можно оставить по умолчанию.

Картинка готова, теперь приступим к анимации.

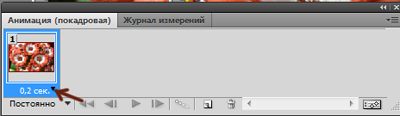
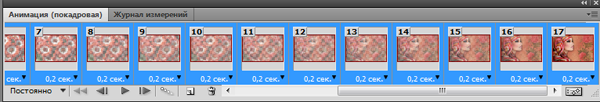
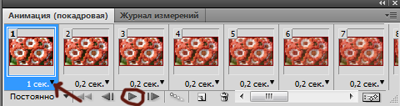
17-В окне кадров на первом кадре выставить время 0,2 сек.

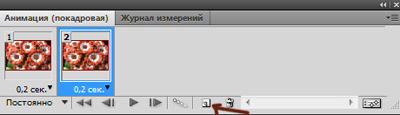
18- В окне кадров сделать дубликат первого кадра, кликнув по значку копирования.

19-В окне слоев выключить глазок на слое с цветами, кликнув по глазку.

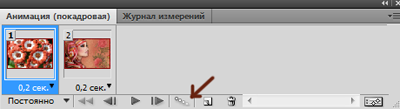
20-В окне кадров кликнуть по первому кадру, активировав его, и нажать на значок tween ,

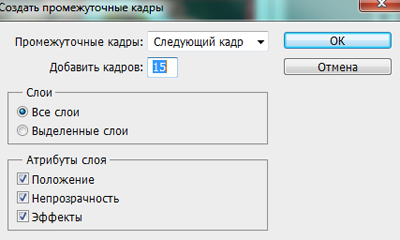
а, в появившемся окошке , выставить количество кадров. У меня 15.

В окне слоев появится 17 кадров. (2 было и прибавилось 15)
21-Кликнуть по последнему кадру и, нажав Shift, по первому кадру . Все кадры выделятся.

22- Нажать на маленький треугольник в окне кадров вверху,

в появившемся окошке выбрать "скопировать кадры".
Снова нажать на этот треугольник, выбрать " вставить кадры" и, в появившемся окошке, "OK"

Еще раз нажать на треугольник, выбрать "обратный порядок кадров"
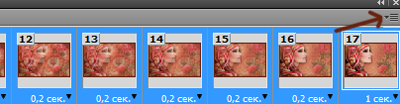
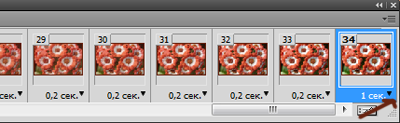
23- В окне кадров поставить время на последнем кадре 1 сек.

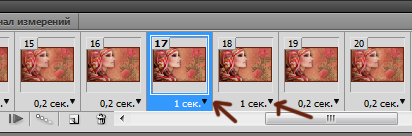
Затем при помощи бегунка найти 17 кадр и 18, поставить время на этих кадрах по 1 сек.

И на первом кадре тоже поставить время 1 сек. Нажать на значок пуска

и посмотреть, как получилась анимация картинки.

24- Файл-сохранить для Web и устройств ( в Gif).
Таким способом можно сделать анимацию, добавив рамку и другую анимацию или использовать не две, а несколько картинок. Автор картинки с таксами Ina, источник

В следующем уроке рассмотрим еще один способ появления второй картинки.
| Рубрики: | ФОТОШОП/* АНИМАЦИЯ В ФОТОШОПЕ |
Комментариев нет:
Отправить комментарий