Поводите мышкой по флешке.
В эту работу также добавлен пользовательский курсор
Скрипт для такого курсора для AS2
code:
Mouse.hide(); v1.startDrag("true"); v1.x = xmouse; v1.y = youse;
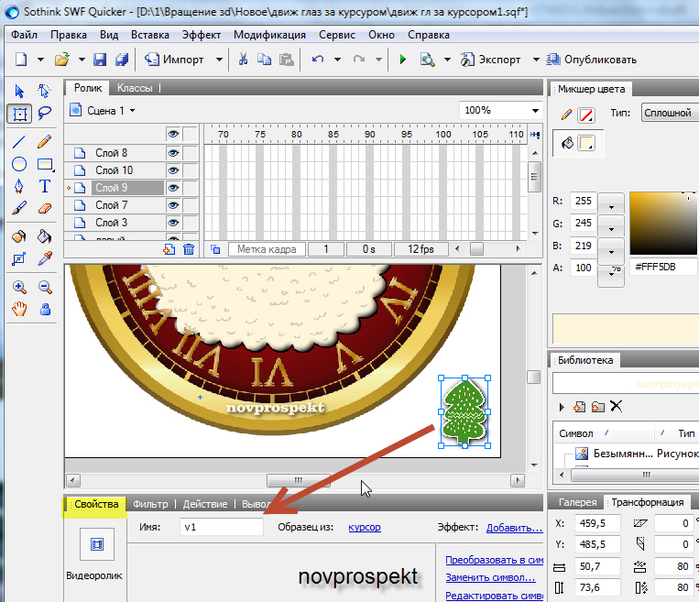
Добавляете на основную сцену "Сцена 1" любую картинку, которую хотите сделать курсором. Выделяете эту картинку инструментом "Выбор" и затем в меню щелкаете вкладку "Модификация"
Превращаете картинку в символ - "видеоролик"
После того как картинка модифицирована в видеоролик в панели "Свойства" даёте видеоролику имя
v1


Во второй работе глаза следят за движением секундной стрелки часиков
Здесь в скрипт часиков добавлены две строчки
code:
eye_2._rotation = d.getSeconds() * 6 + d.getMilliseconds() / 160; eye_1._rotation = d.getSeconds() * 6 + d.getMilliseconds() / 160;
это позволяет создать движение глаз по законам секундной стрелки
Общий скрипт для таких часиков
code:
this.onEnterFrame = function () { d = new Date(); sec1._rotation = d.getSeconds() * 6 + d.getMilliseconds() / 160; min1._rotation = d.getMinutes() * 6 + d.getSeconds() / 10; has1._rotation = d.getHours() * 30 + d.getMinutes() / 2; eye_2._rotation = d.getSeconds() * 6 + d.getMilliseconds() / 160; eye_1._rotation = d.getSeconds() * 6 + d.getMilliseconds() / 160; };
Здесь
sec1
min1
has1
имена для стрелок в панели "Свойства", соответственно - секундной, минутной и часовой.
А
eye_2
eye_1
имена для глаз в панели "Свойства".
Комментариев нет:
Отправить комментарий